Now a days browser compatiblity has become a very important task among web designers and developers. With each new release of Windows Internet Explorer, support for the Cascading Style Sheets (CSS) standard has steadily improved.
This Visual Cheat Sheet will help you to understand CSS (2.1 and 3) behavior in Internet Explorer's earlier (IE6 and IE7) and recent (IE8) versions. This cheat sheet (2 pages) contains some important CSS reference like... At rules (@rule), Element Selectors, Attribute Selectors, Pseudo-classes, Border and Layout, Position, Font and Text etc.
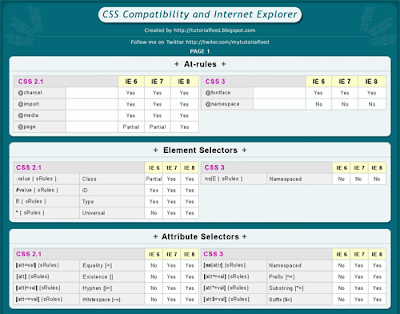
Here's a preview of cheat sheet designed by me:
This Cheat Sheet is available in high quality for A3 paper format. Take a look at this link for a preview or download the high quality version:
DOWNLOAD HIGH RESOLUTION GIF - PAGE 1
DOWNLOAD HIGH RESOLUTION GIF - PAGE 2
If you want to download PDF version you need to login with your gmail id:
PDF VERSION - PAGE 1 | PDF VERSION - PAGE 2
If you have any opinion, please leave a comment.
Saturday, October 17, 2009
Visual Cheat Sheet: CSS Compatibility with Internet Explorer 6, 7 and 8
Subscribe to:
Post Comments
(
Atom
)
About Me

- Rakesh Sharma
-
Web Designer | Blogger | Web Addict
Follow on Google+
Recommend on Google +1
RSS Feed
Subscribe Recent Posts
Popular Posts
-
If you are looking 'how to put a any form in a blogger' then this post is going to help you. Putting a form in blogger is very easy....
-
If you are looking for free e-books for Web Design and Development then this post is for you. Here I have shared some very useful e-books wi...
-
When you write a CSS for your project you never know what kind of bug or issue you will face at time of browser compatibility. Internet Ex...
-
Cooliris is simply the fastest and most stunning way to browse photos and videos from the Web or your desktop for free. Effortlessly scroll...
-
Now a days every one intend to aware about HTML5 more and more. According to experts HTML5 is a future of the web. There are some interestin...
-
jQM (jQuery Mobile) becoming very popular now a days. Mobile developers from across the world contributing their knowledge to make it more u...
-
In web development scripts like jQuery and Ajax becomes very handy for web developers. If you are a learner or a expert these scripts is rea...
-
In this post I'm sharing a list of XML based CMS (Content Management System) to help web designers and developers. CMS usually implement...
-
Today I would like to share that how to add a Facebook fan list to your blog or website (like I have added here at right sidebar). This is t...
-
Today I am really happy to anounce that I have launched new social book marking site called ' TutLinks '. This is a first networkin...







7 comments :
page 2, css2.1 color and background.
they all work, you have them all to no.
Thanks!!!
in want heeeeeeeeeeelp please see my blogger it;s combatabol with IE6&7 please help
Cheat-sheet contains errors.
those CSS stuffs are almost compatible on all browsers presently...
Thanks for sharing! Will check the compatibility with what I'm using. thanks, thanks!
prayer request
Post a Comment