Now a days cheat sheet become a very handy source to web designers and developers. I have received lot of mails from my readers asking me to post about cheat sheets.
In this post I'm sharing some very excellent cheat sheets to help web designers and developers. These cheat sheets includes Photoshop, CSS, HTML, JQuery, PHP, MooTools, MySQL, Ruby on rails, Flash AS and much more.
Here's the following list:
DESIGN
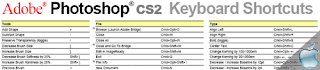
Photoshop CS2 Shortcuts (Mac)
Photoshop CS2 Shortcuts (Window)
CSS 2.1 Cheat Sheet
HTML5 Canvas Cheat Sheet
XHTML Cheat Sheet
Word Press Cheat Sheet
DEVELOPMENT
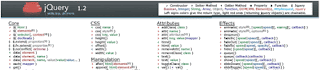
JQuery Cheat Sheet
Apache Refcard
Flash ActionScript 2.0
JavaScript Cheat Sheet
MooTools Cheat Sheet
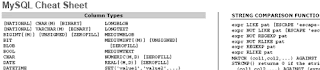
MySQL Quick Ref
Prototype Cheat Sheet
Ruby On Rails Cheat Sheet
Smarty Cheat Sheet - PHP
XML Quick Ref
If you have any cheat sheet that you want to share here, just leave a comment.
Friday, September 11, 2009
16 Favorite Cheat Sheets for Web Design and Development
Subscribe to:
Post Comments
(
Atom
)
About Me

- Rakesh Sharma
-
Web Designer | Blogger | Web Addict
Follow on Google+
Recommend on Google +1
RSS Feed
Subscribe Recent Posts
Popular Posts
-
If you are looking 'how to put a any form in a blogger' then this post is going to help you. Putting a form in blogger is very easy....
-
If you are looking for free e-books for Web Design and Development then this post is for you. Here I have shared some very useful e-books wi...
-
When you write a CSS for your project you never know what kind of bug or issue you will face at time of browser compatibility. Internet Ex...
-
Cooliris is simply the fastest and most stunning way to browse photos and videos from the Web or your desktop for free. Effortlessly scroll...
-
Now a days every one intend to aware about HTML5 more and more. According to experts HTML5 is a future of the web. There are some interestin...
-
jQM (jQuery Mobile) becoming very popular now a days. Mobile developers from across the world contributing their knowledge to make it more u...
-
In web development scripts like jQuery and Ajax becomes very handy for web developers. If you are a learner or a expert these scripts is rea...
-
In this post I'm sharing a list of XML based CMS (Content Management System) to help web designers and developers. CMS usually implement...
-
Today I would like to share that how to add a Facebook fan list to your blog or website (like I have added here at right sidebar). This is t...
-
Today I am really happy to anounce that I have launched new social book marking site called ' TutLinks '. This is a first networkin...







42 comments :
Recently, I am trying to learn Javascript and XHTML. These cheat sheets will help me learn the codes quickly. Thanks a lot.
Uhm, Photoshop CS2? Actionscript 2? You might want to update yourself to the latest and greatest!
what about a wordpress cheatsheet
umm these are all low resolution and impossible to read.
thanks for the list - always come in handy
Thanx a lot. this will save a lot of time
really great list. Its worth reading....
thanks rakesh, i think it has really very much useful sheets that help or other visitors who are in the web field to develop something using it for web 2.0 development company industries . .
Hello there...
Nice posting!!!
WinDer Land Web Design
Lets dive into the prolific world of web design and web development by using cheat sheets. A dazzling way of design a web professional looking good.
Wow, I feel like I have hit a gold mine. This will help me out so much. I mean, who doesn't love a cheat sheet?
Nice list. All of these and many more cheat sheets can be found on devcheatsheet.com
There is a wide-array of methods to use in promoting your products or services. Almost all business in the world has taken their place on the cyberspace for a more profitable and competitive business. With almost everyone going global, building your own web site has become a necessity for most business these days. Having a professional-looking web page is currently in demand. It is important that you do not only have a site on the net but having a competitive one is more important. Online marketers must be particular in having an effective SEO web development method to implement. For more details refer to Internet Marketing.
Wow that was a good cheat sheet to follow. Its more handy and very informative source for web designer and web developer. One good thing is that, the code can be learned the quickly.
Wow! Thank you for this template.... web application
Really very good Blog.. I visit regularly your blog for updates.
The information you provided is very important.You have done a fantastic job.Thanks for the information.
You have done great job by sharing such a nice stuff. These cheat sheets would surely help to web designers and developers learn the codes fast.
Thanks for the information.I think it has really very much useful sheets that help or other visitors who are in the web field to develop something using it for web 2.0
Thanks for sharing the information.
These designs are really help for a web designer or a web developer.
Plastic Card
It really helpful for me... I surely learn from it.
Sometimes design and development cheat is required to support multiple browser compatibility. Thanks for sharing this.
Thanks for sharing your thoughts and knowledge.
This saves an incredible amount of time, especially the ruby on rails sheet.
This post is great. Thank you for this post. I like this type of people who share knowledge with others.
definitely its time saver i like the article i will bookmark it and share
Thanks for sharing your incredible thoughts on Web application development services. it is valuable.
Wow cool list ,Now a days cheat sheet become a very handy source to web designers and developers. Thanks for sharing information keep it the great work.
Great! This is really helpful for the develop of my own site.
Excellent post. I want to thank you for this informative read. Keep up your great work.
Great post..nice to visit this blog to have a great information.Thanks for this nice post.
best web design company
Web designers use a variety of different tools depending on what part of the production process they are involved in. These tools are updated over time by newer standards and software but the principles behind them remain the same. Web graphic designers use vector and raster graphics packages for creating web formatted imagery or design prototypes. Technologies used for creating websites include standardised mark up which could be hand coded or generated by WYSIWYG editing software.
Alexis
web design company
Your information is very informative. I am not a designer but I know you post very effective for every designer.
Every cheat sheet is very nice.
Thanks
I enjoyed reading it. I'm supposed to be somewhere else in a minute but I stuck to reading the story. I like the quality of your blog: D
Real Estate Property - Web Development
Thanks a lot for sharing these cheat sheets.....they were of great help for me. Thanks again!!!
Web Design Company India
Good one! I am sure this will help. I am a blogger myself and I am sure I am also going to benefit a lot from this!
Web Design
that's really nice thanks for share this post .
its save lot of time i like your work out thanks
Web Designing and Development
Affordable Graphics Designing
Post a Comment