Styling a Tables in CSS is complicated by the fact that there are two different models available:
The Collapsing borders allows one border to appear while the Seperate border allows multiple borders. The Seperate border is the default. Suppose we have the table:
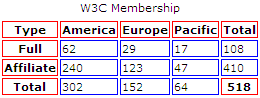
<table title="Membership of W3C" summary="Test Table">
<caption>W3C Membership</caption>
<thead>
<tr>
<th>Type</th><th>America</th><th>Europe</th><th>Pacific</th><th>Total</th>
</tr>
</thead>
<tbody>
<tr>
<th>Full</th><td>62</td><td>29</td><td>17</td><td>108</td>
</tr>
<tr>
<th>Affiliate</th><td>240</td><td>123</td><td>47</td><td>410</td>
</tr>
<tr>
<th>Total</th><td>302</td><td>152</td><td>64</td><th>518</th>
</tr>
</tbody>
</table>If the style sheet is:
table {border-collapse:seperate; font-family:Verdana, Arial, Helvetica, sans-serif; font-size:11px;}
td{border:solid blue 1pt;}
th{border:solid red 1pt;}The result would be:

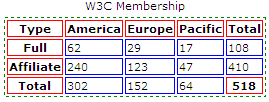
By changing the styling to:
table {border-collapse:seperate; font-family:Verdana, Arial, Helvetica, sans-serif; font-size:11px; border:1px dashed green;}
td{border:solid blue 1pt;}
th{border:solid red 1pt;}The result becomes:

Now lets apply some other CSS styles:
table {border-collapse:collapse; background-color:#FFFFFF; font-family:Verdana, Arial, Helvetica, sans-serif; font-size:11px; border:1px dashed green;}
td{border:solid blue 1pt;}
th{border:solid red 1pt;}
colgroup.a{background-color:#FFFF00;}
tr.three{background-color:#FFFFFF;}
col.col1{background-color:navajowhite;}
col.col2{background-color:navajowhite;}
col.col3{background-color:navajowhite;}
col.col4{background-color:navajowhite;}
col.col5{background-color:navajowhite;}
tbody.second{background-color:powderblue;}
colgroup.b{background-color:lime;}
tr.two{background-color:pink;}
th.grand{background-color:#FFFF00;}Here's the table that we have to apply above CSS style:
<table>
<colgroup class="a"><col class="col1" /><col class="col2" /><col class="col3" /><col class="col4" /><col class="col5" /></colgroup>
<thead>
<tr>
<th class="grand">Type</th><th class="grand">America</th><th class="grand">Europe</th><th class="grand">Pacific</th><th class="grand">Total</th>
</tr>
</thead>
<tbody class="second">
<tr class="two">
<th>Full</th><td>62</td><td>29</td><td>17</td><td>108</td>
</tr>
</tbody>
<tbody class="second">
<tr>
<th>Affiliate</th><td>240</td><td>123</td><td>47</td><td>410</td>
</tr>
</tbody>
<tr>
<th>Total</th><td>302</td><td>152</td><td>64</td><th>518</th>
</tr>
</table>The result would be:

Applying a CSS styles to a table not easy but having a good knowledge of CSS makes it easy.
Do you have any opinion, leave a comment.








7 comments :
This is indeed a great article. CSS always plays a vital role in web design and it always gives you opportunity to make your website Google friendly. I have compiled few factors 'why Google loves CSS' that you can check at http://www.bestpsdtohtml.com/get-to-know-why-css-is-good-for-google/
I was just playing with the code and found that further adding outline to each of the pseudo class and the element property will allow usage of 6 different borders with just a single element.
CSS always plays a vital role in web design and it always gives you opportunity to make your website Google friendly
I never knw about 'caption' and that you could give a table a 'title' nice article
Hello, yeah this post is truly fastidious and I have learned lot of things from
it on the topic of blogging. thanks.
Feel free to surf to my site Black Diamond
Skin Care, www.ig-demokratie.at,
Just desire to say your article is as surprising. The
clarity in your post is just excellent and i could assume you are an expert on this subject.
Well with your permission allow me to grab your feed to keep updated with forthcoming post.
Thanks a million and please continue the rewarding work.
Look at my webpage - HGH Pro Muscles
Attractive section of content. I just stumbled upon your blog and in accession capital to assert that
I acquire actually enjoyed account your blog posts. Any way I will be
subscribing to your augment and even I achievement
you access consistently rapidly.
Here is my site; best natural body cleanse
Post a Comment